The Importance of Performance for Career Sites: A Guide to Key Metrics
In today's highly competitive job market, a well-optimized career site can be a powerful tool for attracting and retaining top talent. However, the success of a career site goes beyond its design and content—it heavily relies on performance metrics. In this blog post, we will explore the significance of performance for career sites and delve into key metrics used to measure their effectiveness. By understanding and optimizing these metrics, employers can enhance user experience, increase traffic, reduce bounce rates, and ultimately improve conversions.
The Importance of Performance for Career Sites:
Enhanced User Experience:
A slow-loading career site can frustrate visitors and lead to a high bounce rate. By optimizing performance metrics, employers can provide a seamless user experience, ensuring that candidates stay engaged and explore job opportunities.
Improved Search Engine Ranking:
Search engines, like Google, consider website speed and performance as ranking factors. A well-optimized career site can help improve its visibility in search results, attracting more organic traffic and increasing the chances of reaching qualified candidates.
Reduced Bounce Rates:
Performance metrics play a crucial role in determining how long visitors stay on a career site. Faster load times, smoother interactions, and engaging content can significantly reduce bounce rates, indicating that candidates are more likely to explore available job opportunities.
Increased Conversions:
An optimized career site not only attracts visitors but also converts them into applicants. By improving performance metrics, employers can provide a seamless application process, reducing friction and increasing the likelihood of candidate conversions.
Career Site Metrics: Understanding the Key Metrics:
First Contentful Paint (FCP):
FCP measures the time it takes for the first piece of content to be displayed on a user's screen. It indicates how quickly the career site starts loading and provides an initial visual impression to visitors.
Time to Interactive (TTI):
TTI measures the time it takes for a career site to become fully interactive, allowing users to actively engage with the site's elements and functionality. It reflects how quickly visitors can access and interact with job listings, search filters, and other features.
Total Blocking Time (TBT):
TBT quantifies the amount of time during page load when the main thread is blocked, preventing user input. Lower TBT values ensure a smooth and responsive browsing experience, reducing frustration for potential candidates.
Speed Index:
The Speed Index metric indicates how quickly content is visibly displayed during the loading process. It provides an overall measure of perceived load speed, emphasizing the importance of delivering content to users as early as possible.
Largest Contentful Paint (LCP):
LCP measures the time it takes for the largest content element (e.g., an image or a block of text) to be displayed within the viewport. Optimizing LCP ensures that key content is visible early, reducing perceived load times and enhancing user experience.
Cumulative Layout Shift (CLS):
CLS measures the visual stability of a career site. It quantifies the amount of unexpected layout shifts that occur during the page load. A low CLS score ensures that the content does not shift around, preventing accidental clicks or frustrating experiences for candidates.
Time to First Byte (TTFB):
TTFB measures the time it takes for the browser to receive the first byte of data from the server. It indicates server responsiveness and can impact the overall load time of a career site.
DOM Interactive Time:
This metric represents the time it takes for the browser to parse and construct the Document Object Model (DOM) of a career site. It reflects the point at which users can begin interacting with the site's elements.
First Paint:
First Paint measures when any pixel is first rendered on the screen, signaling the start of the visual loading process. It provides an early visual cue to visitors that the career site is loading.
Fully Loaded Time:
Fully Loaded Time measures the point when all the page's resources, such as images, scripts, and stylesheets, have finished loading. It gives a comprehensive overview of the career site's overall load time.
Onload Time:
Onload Time represents the moment when the browser has fully loaded and rendered the career site. It indicates when users can access the complete content and functionality of the site.
DOM Content Load Time:
DOM Content Load Time measures the time it takes for the browser to parse and load the HTML content of a career site. It signifies when the basic structure and content of the site are available to visitors.
Redirection Duration:
Redirection Duration measures the time it takes for a career site to redirect users to another page. Minimizing redirection duration ensures a smoother navigation experience, reducing potential delays.
Connection Duration:
Connection Duration represents the time taken to establish a connection between the user's browser and the career site's server. Faster connection durations contribute to overall reduced load times.
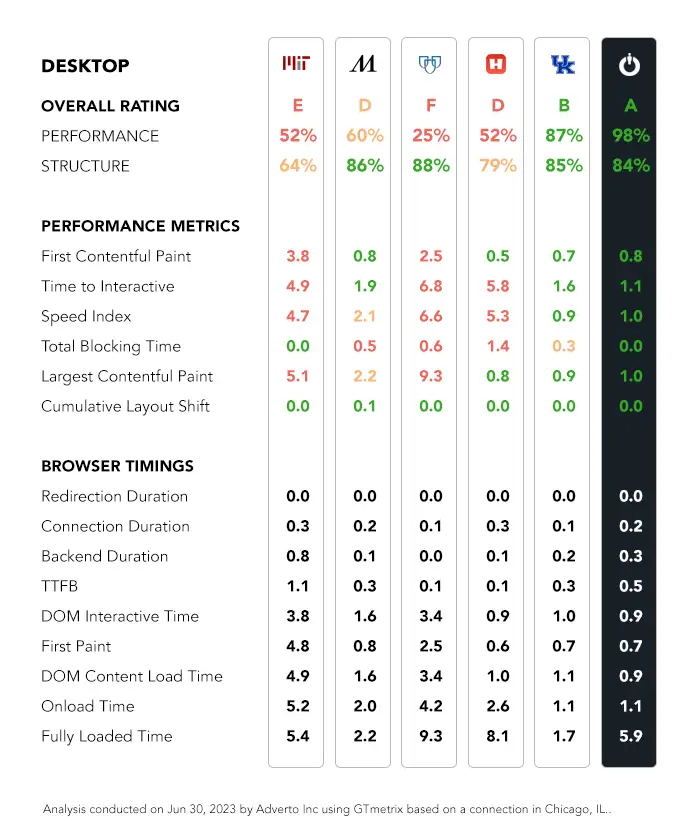
Career Site Performance Benchmark
To gain a deeper understanding of career site performance and set meaningful benchmarks, we conducted a comprehensive audit of the main page of Forbes' America’s Best Large Employers career sites. By comparing their performance metrics against Adverto's optimized career site, we aim to identify areas of improvement and highlight industry leaders' practices.
The following employers were included in our analysis:
- Massachusetts Institute of Technology (https://hr.mit.edu/careers)
- Houston Methodist (https://www.houstonmethodistcareers.org/)
- Mayo Clinic (https://jobs.mayoclinic.org/)
- H-E-B (https://careers.heb.com/)
- University of Kentucky (https://ukjobs.uky.edu/)

Performance is a critical aspect of any career site, directly impacting user experience, traffic, and conversions. By monitoring and optimizing key performance metrics such as First Contentful Paint, Time to Interactive, Total Blocking Time, Speed Index, and others, employers can create a seamless browsing experience that attracts top talent and fosters successful candidate conversions. Prioritizing performance ensures that career sites remain competitive and effectively showcase the opportunities offered by the employer.

